1.首先你需要新建路由,这个就不多说了
2.然后在你的新的.vue里面需要如下所示的添加methods:{方法},然后按钮的里面你会看到v-on:click,这就是点击这个按钮会触发的动作,这个就是触发methods里的highlight函数,当然v-on:click也可以写成@click这两个是一样的
1 2 3 4 5 67 { { message }} 8 9 1011 12 26 27
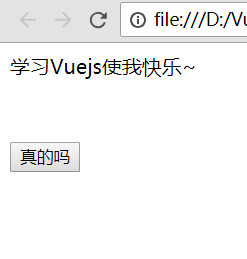
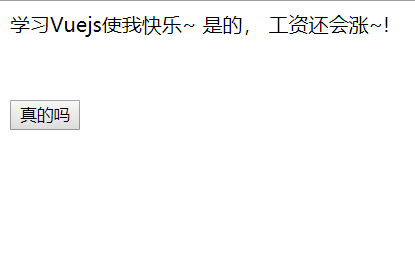
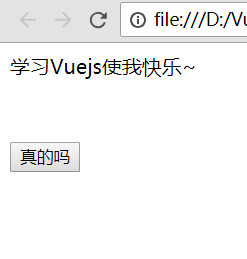
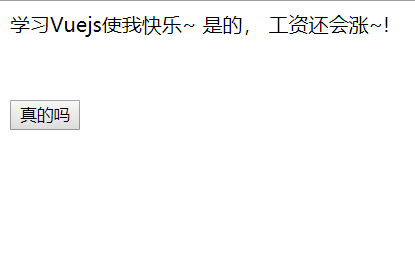
3.最关心的结果来了,点击真的嘛按钮后就会变成图2哦


本文共 362 字,大约阅读时间需要 1 分钟。
1.首先你需要新建路由,这个就不多说了
2.然后在你的新的.vue里面需要如下所示的添加methods:{方法},然后按钮的里面你会看到v-on:click,这就是点击这个按钮会触发的动作,这个就是触发methods里的highlight函数,当然v-on:click也可以写成@click这两个是一样的
1 2 3 4 5 67 { { message }} 8 9 1011 12 26 27
3.最关心的结果来了,点击真的嘛按钮后就会变成图2哦


转载于:https://www.cnblogs.com/Trojan00/p/10500567.html